Running a guild is not an easy thing to do and I admire successful guilds. We provide a lot of tools to help with that success, so for the next few weeks I will highlight some of our most used features to help new guilds get started and hopefully teach our old dogs some new tricks. Feel free to use the links below to skip ahead.
Guild Logo | Header | Forum Icons | Templates | CSS & CSS Editor | Roster Imports*
*I covered Roster Imports in a previous post and the link above will go to that page.
Every guild is different and we have many ways to customize your site. While almost everything you do on your site is a customization, today I am going to focus on the following: Guild Logo, Headers, Forum Icons, Templates, CSS and our CSS Editor.
Guild Logo
Let us start with Guild Logo. When you create your site, you type in your Guild Name and that name appears at the top on your Header. It is a standard font in white and is usually the first thing a guild changes on their site! This is the Guild Logo on my test site:

The font is basic and the color matches the site, but it does not have the kind of pop most guilds want. The easiest way to change this is by using our Logo Generator located at http://www.siglaunch.com. At Sig Launch, click the Create tab followed by the Create a Guild Logo button.
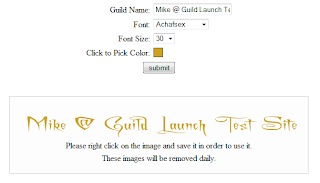
Here you type in your Guild Name, pick your font, size and desired color then click the Submit button. Below is what I came up with:

The background to the Logo is transparent, so it will fit nicely on your Header and the text under my logo will not be there. You will need to save the logo to your computer however.
Once you have saved the logo, go to your Admin section and click the Template & Customization tab followed by the Guild Logo / Name Text link on the left. On this page you can upload your new Logo, turn off the logo completely and position your logo left, right, center or the template default. After you submit, you are all done!
Site Header
The Site Header is that big image at the top of your site. Customizing your Header is a touch more involved and requires you use image editing software. There are many different image editing software available, most with free trials.
Once you create your Guild Header, you can upload it by going to your Admin section and clicking the Template & Customization tab followed by the Image Header link. On this page you will find several options for Header placement and background color. You can turn off the Guild Logo, Header position and modify its height.
Pro Tip - Vicki has done an amazing job creating several headers for multiple games. If you go to your Admin section and click the Template tab, you will see a link for the Header Gallery. This page has many of the headers that Vicki created and you are free to use or modify them to fit your site.
Forum Icons
When users think of a guild site, forums are bound to come to mind. All of the icons in your forums can be updated and changed, and we have tried to make that process as easy as possible.
To use your own icons for your forums, you need to first have them on the Internet. I suggest using your Gallery, but you can also use any picture storage site such as Photobucket. Once your replacement icons have been uploaded, go to your Admin section and click on the Template tab followed by the Forum Icons link on the left. You will find a page similar to the one below:
To replace the icon, simply paste the URL for the new icon in the Override URL box. If you wanted to replace your New Post icon for example, paste the following into the box:
http://glmiketesting.guildlaunch.com/resources/doodad_gallery/ageofconan/post.png
Once you click the Update Icons button, you will see the original icon, the new icon and the URL like the picture below:
Pro Tip - Much like the Header gallery, Vicki has added many icons to a Doodad Gallery that can be found in the Admin section on the Template tab. You can find plenty of icons here that can be used to quickly change your forums around and give them a fresh look.
Templates
When you created your Guild Site, you were given a template based on the game you selected. Did you know we have quite a few more choices? You can change your template by going to the Admin section and clicking the Template tab. On this page are several template choices, but still not all of them!
On the left is a link to Preview & Choose Template and this will give you a drop down so you can see all of our templates. The best part about the templates is that most of them are generic enough to work for any game, just switch out the header!
Templates can be highly customized using CSS or our CSS Editor.
CSS and CSS Editor
The last thing we will talk about today is modifying the CSS of your site. Please note that to take full advantage of this level of customization, you will need a subscription based site.
Modifying the CSS of your site will give you the most ability to change its look and feel and a great many of our sites have done just that. We offer two ways to change your Sites CSS; creating your own CSS file and uploading it and using our editor.
Creating your own CSS from scratch is more advanced and requires working knowledge of CSS on your part. We will be more than happy to answer questions about a class or property, but if you are unable to find where to start you will want to look at our editor.
Once you have created your own CSS, you can upload it by going to the Admin section and clicking on the Template tab. You will see a link on the left for Upload Custom CSS and there you can upload your file.
Pro Tip - For quick answers to the CSS elements on your site, try the Firebug plugin for Firefox. This will help you inspect the different elements on the site and see what we have there by default so you know how to modify it in your CSS.
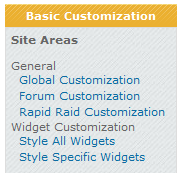
If you are like me, writing your own CSS is not a project you want to tackle. Fortunately, we offer a CSS Editor. Go to your Admin section, click the Template tab and find the box on the left for Basic Customization:
 As you can see in the screen shot, there are several different areas you can modify. Each of them is modified in the same manner so I will just go over Global Customization and the ideas apply to all five areas.
As you can see in the screen shot, there are several different areas you can modify. Each of them is modified in the same manner so I will just go over Global Customization and the ideas apply to all five areas.When you click on the Global Customization link, the page is broken down into three section. The center content with an explanation. Top-right content for Edit Options with a bunch of links (these are the actual parts you are editing) and the bottom-right with a quick preview.
Note - On Ad Supported sites the editor is limited and only a handful of options in the top-right content are accessible.
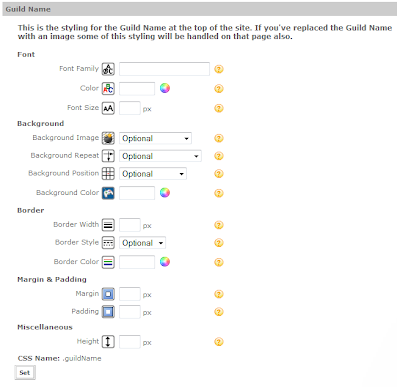
Go ahead and click the Guild Name link in the edit options box and your Center content will change. Instead of instructions, you will now see the various options you can edit:

So what are we looking at exactly? There are five Properties, and each of the properties have sub-properties. To the right of each sub-property is a ? that will take you to a page to explain what you can put there. Are you not sure what Margin or Padding is, clicking that help ? will assist you in finding those answers.
Pro Tip - In the top, right-hand corner of your Admin section is a link back to your guild's homepage. If you open that in a new window/tab, you can make modifications in one tab and quickly go to the other and refresh the page to see how it looks.
If you change a setting and just want to go back to the default, simply delete any text in that box and click the Set button. In the case of a drop down, select Optional to clear out your changes.
There you have it. An overview of how to customize your site and a reminder about Roster imports. Get out there and customize your site. Make sure to email your masterpiece to newsletter@guildlaunch.com to be considered for our Spotlight Guild. I will see you all next week with recruiting options, how to use pictures on your site and all about Widgets.
~Mike
2 comments:
You guys are amazing i can't believe this is free...
Spot on with this write-up, I really feel this site needs a lot more attention.I'll probably be back again to see more, thanks for the advice!
website design
Post a Comment